ワードプレステンプレート
「JIN」(このサイトがそうです)で
ワードプレスプラグイン、
「WP Super Cache」を実際に導入してみました!
《この記事が役に立つ方》
・JINにWP Super Cacheを導入するか迷っている
・JINにWP Super Cacheを導入した結果を知りたい
方に参考になります!
Contents
WP Super CacheをJINに導入した結果・効果
早速結論から、、、
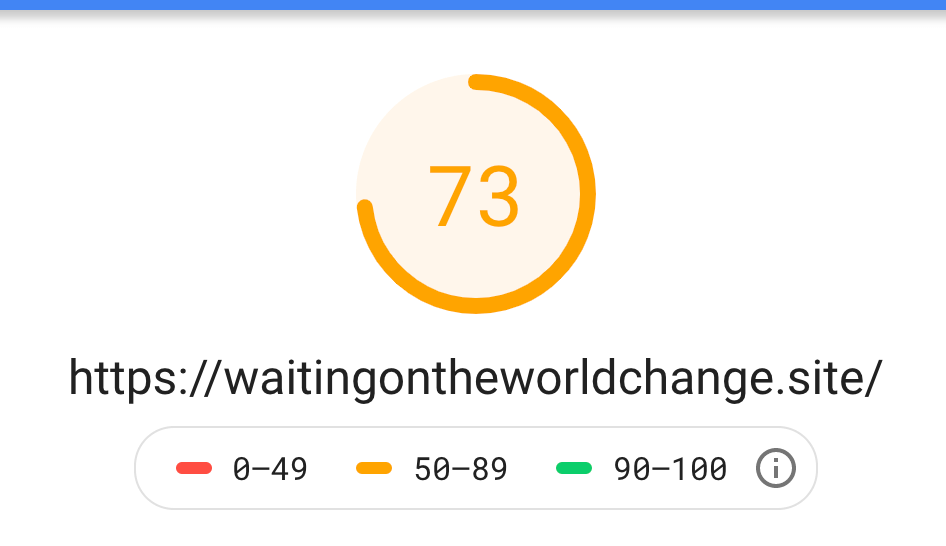
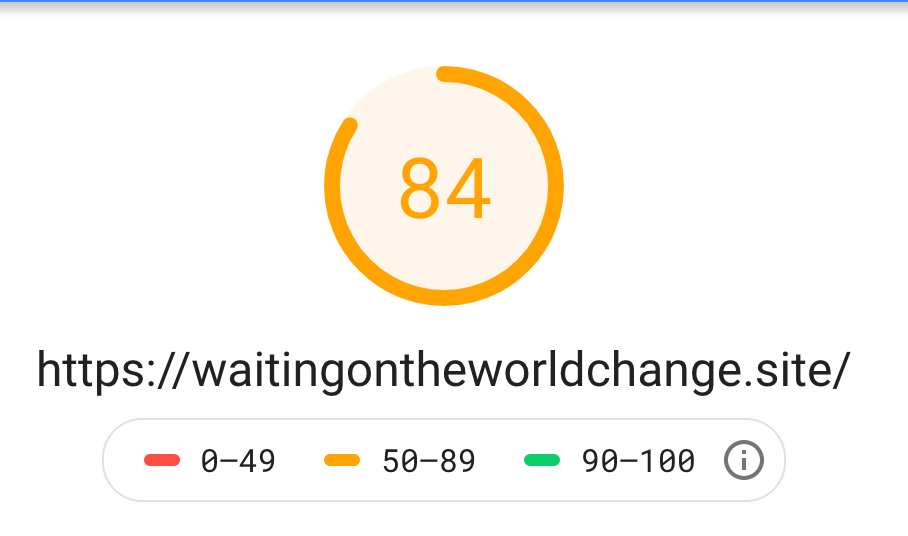
キャプチャーをご覧頂くのが一番早いのでこちらを。。
*PageSpeed Insightsで測定しています
パソコン(PC)表示
・導入前
↓
・導入後

おぉっ
わりと改善しました!!
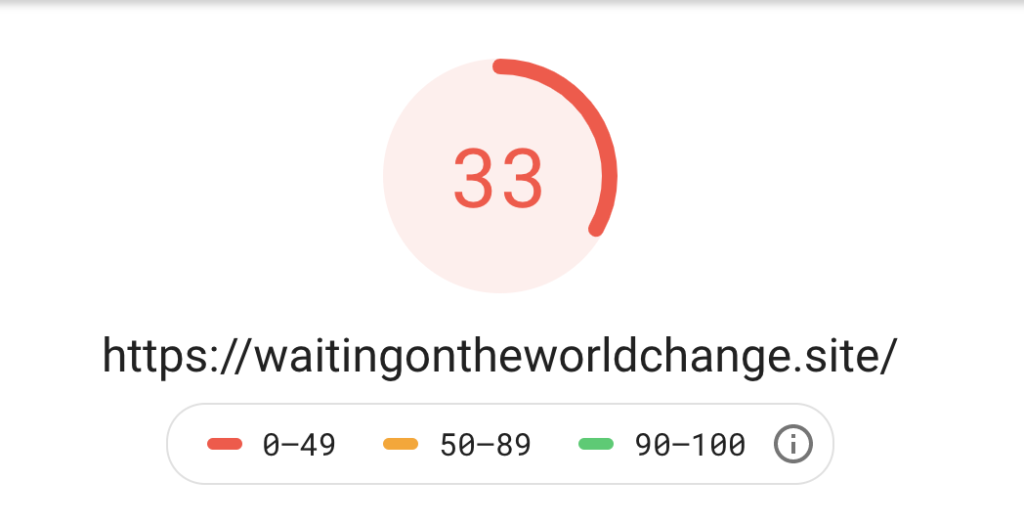
モバイル表示
・導入前
ぐぬぬ、、、そもそもやばいですね。。。(恥)
↓
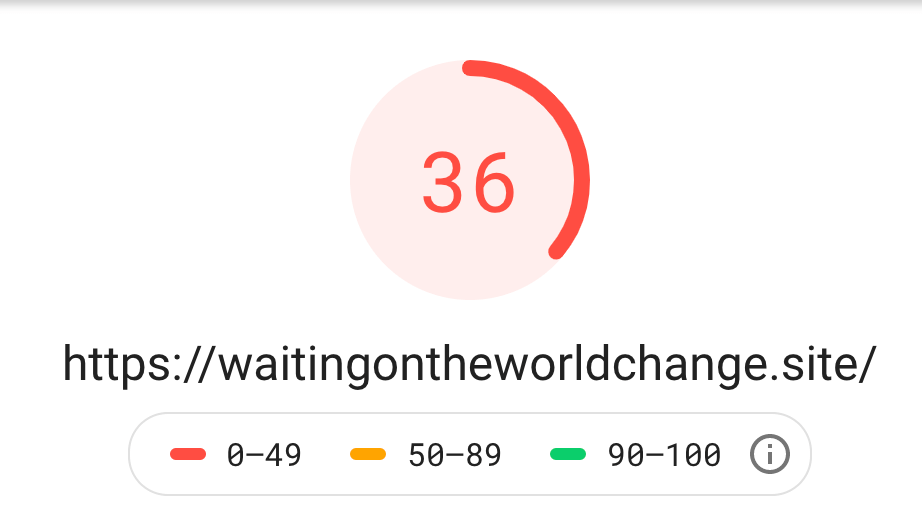
導入後
微増でした!
当サイトは
WP Super Cacheを入れただけで
パソコン表示はかなり改善!
73→84
モバイルは微増!
33→36
僕のサイトの場合は、効果がちゃんと見込めましたね
*PageSpeed Insights測定値
WP Super CacheのJINでの不具合は?

“僕のサイトの場合は”
不具合は特に出ていません。
単純に表示スピードが上がったのでプラスですね!
SEO対策で表示スピードをあげたい
と考えた時に
- JINを最新版にアップデート
- FontAwesomeをOFFにする
- 画像は圧縮してアップロード
- アニメーションをOFFにする
- 標準フォントを利用する
などは問答無用にやるべきなのはわかるのですが
WP Super Cacheや
W3 Total Cacheは不具合が出る可能性がある
といろんなサイトに書いてあって
ちょっと躊躇しませんかね?
、、、、僕はしました笑
想定される不具合
・CSSが反映されてない
・修正した記事内容が更新されていない
・コメント欄にコメントがつかない
・他のプラグインがうまく動作しなくなった
と、JINを作ってくれた
ひつじさんのサイトでも記載があるように、
不具合が出る可能性があるので
・バックアップを必ずとる
のはもちろん、
・不具合が出たら、改善方法や対策を楽しむ
くらいの気持ちで導入するのがいい気がします!
特に注意が必要なのは。。。
・ECサイトの場合は使用しない
・他プラグインと干渉する可能性がある
のようですね!
参考までに!
まとめ|JINでのWP Super Cacheの効果

僕の場合(このサイト)は
WP Super Cacheの効果ははっきり出ました
パソコン表示 73→84
モバイル表示 33→36
*PageSpeed Insights測定
特にありません
個人的にはおすすめです
・バックアップをとって
・不具合が出る前提
で導入するなら
プラグインをダウンロードして
有効にするだけでこれだけ効果が出るので
おぉ!いいじゃん!
という感想です。
以上です!
参考になれば幸いです
ここまで読んでくれてありがとうございました!